Sometimes we need to change port number of already existing web application in SharePoint.
Here i wanna show how to change port number for existing web application in SharePoint.
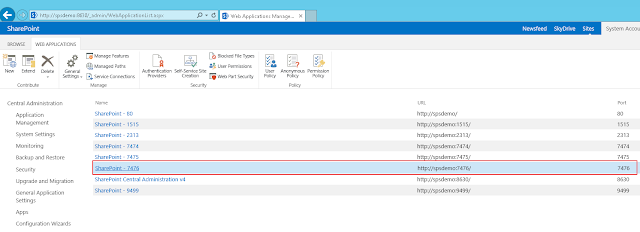
Here is my web application with port number 7476 and i want to change this to port number 7479.
and also we can see site in IIS
1. Open SharePoint central administration --> Manage web applications.
2. Now select web application for which you want to change port number.
3. Now Click the small arrow of delete button from ribbon and it will open a menu and choose "Remove SharePoint from IIS web site".
4. It will popup a dialog box in that choose 'Yes' for delete iis web sites.
5. Once the operation is over then go to your IIS manager, you will not find the site now.
6. Now we need to re-add our site with the new port number.
Now go to central administration -> Manage web applications and select your web application and click on Extend button on context ribbon.
7. It will popup dialog box in that Choose "Create a new IIS Web Site" and give new port number and click on OK.
8. Now you can check site and its port number in IIS.
and also access your web site with the new port number.