In previous post, have seen how to take backup and restore a site collection using power shell commands.
Here will take back up and restore a site collection using SharePoint API.
There are two methods to create back up and restore a site collection.
1. Backup and
2. Restore.
Here i want to maintain one log file for tracing backup and restore creation details, so for that created the following method.
here we need to create two folder in D drive for saving backup file and log file.
D:\SiteBackupLog and D:\SiteBackUp
public static void siteBackupLog(string message)
{
string PathName = "D:\\SiteBackupLog\\";
PathName = PathName + "Backuplog-" + DateTime.Now.ToString("dd-MM-yyyy") + ".log";
StreamWriter sw = new StreamWriter(PathName, true);
sw.WriteLine(message + " - " + DateTime.Now);
sw.Flush();
sw.Close();
}
Now , for taking backup of a site collection , used the following method.
private void btnBackup_Click(object sender, EventArgs e)
{
string sourceSiteCollURL = "http://ukreddy:6969";
string time = DateTime.Now.ToString("dd-MM-yyyy");
string backupfilename = "D:\\SiteBackup\\SharePointSiteBackup_" + time + ".bak";
siteBackup(sourceSiteCollURL, backupfilename);
}
public static void siteBackup(string siteURL, string fileName)
{
try
{
SPSecurity.RunWithElevatedPrivileges(delegate()
{
SPWebApplication webApplication = null;
webApplication = SPWebApplication.Lookup(new Uri(siteURL));
SPSiteCollection sitecols = webApplication.Sites;
string backupName = fileName;
sitecols.Backup(siteURL, backupName, true);//true is used for if already bak file created with the same name , it will overwrite
});
siteBackupLog("Site Collection backup created succuessfully");
}
catch (Exception ex)
{
siteBackupLog(ex.Message);
}
}
in the above code we are try to create backup file and saving it in the specified location and also writing log also.
And the following code is used to restore site collection in new web application i.e http://ukreddy:2727 and restore it as root site collection.
private void btnRestore_Click(object sender, EventArgs e)
{
string sitecollectionURL = "http://ukreddy:2727";
string backupfilename = "D:\\SiteBackup\\SharePointSiteBackup_27-10-2012.bak";
SiteRestore(sitecollectionURL, backupfilename);
}
private void SiteRestore(string siteURL, string fileName)
{
try
{
SPSecurity.RunWithElevatedPrivileges(delegate()
{
SPWebApplication webApplication = null;
webApplication = SPWebApplication.Lookup(new Uri(siteURL));
SPSiteCollection sitecols = webApplication.Sites;
sitecols.Restore("/", fileName, true);// overwrite sitecollection if already exists
});
siteBackupLog("Site collection restored successfully");
}
catch (Exception ex)
{
siteBackupLog(ex.Message);
}
}
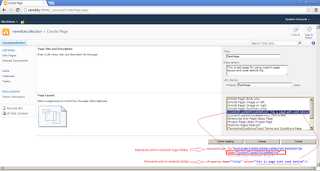
here the screen shot of actual site collection i.e http://ukreddy:6969 and restored site collection i.e http://ukreddy:2727 respectively.
Thats it...
pls let me know if u have questions/suggestions.